0. 前言
整篇博客美化都是东拼西凑的,妥妥的评好站。因为个人审美水平有限,以下内容不像是分享,更像是防止以后Argon主题更新,将我原来的修改抹除,在这里存个档。
在这感谢:
- Argon 主题博客美化- cho 小窝 (liveout.cn)
- Docker 系列 WordPress 系列 特效-Bensz (hwb0307.com)
- argon主题美化-cuo(chencuo.top)
1. Argon 主题资源
- 链接:https://wwfp.lanzoum.com/b00zxo493a 密码:41p7

2. 博客美化 JSON
注意:可复制一键导入
- 别忘记在主题设置页面修改头像、背景以及底部信息等设置哦(博客背景 url 已失效,需自己填写)
- 建议主题设置全局里 CDN 选择不使用或更换为自己的,否则可能出现 CSS 样式失效
{"argon_theme_color":"#0077be","argon_theme_color_hex_preview":"#0077be","argon_show_customize_theme_color_picker":true,"argon_enable_immersion_color":"true","argon_darkmode_autoswitch":"time","argon_enable_amoled_dark":"false","argon_card_radius":"15","argon_card_shadow":"default","argon_page_layout":"double","argon_article_list_waterflow":"2","argon_article_list_layout":"1","argon_font":"serif","argon_assets_path":"jsdelivr_fastly","argon_custom_assets_path":"","argon_wp_path":"/","argon_dateformat":"YMD","argon_enable_headroom":"true","argon_toolbar_title":"--hidden--","argon_toolbar_icon":"https://www.hillks.com/wp-content/uploads/2025/04/logo-e1744114910355.png","argon_toolbar_icon_link":" ","argon_toolbar_blur":"false","argon_banner_title":"Jerry Gui's blog","argon_banner_subtitle":"","argon_banner_size":"fullscreen","argon_page_background_banner_style":"transparent","argon_show_toolbar_mask":true,"argon_banner_background_url":"","argon_banner_background_color_type":"shape-primary","argon_banner_background_hide_shapes":true,"argon_enable_banner_title_typing_effect":"true","argon_banner_typing_effect_interval":"100","argon_page_background_url":"https://www.hillks.com/wp-content/uploads/2025/04/DJI_0198.MP4_snapshot_00.01_2025.04.01_20.06.21-scaled.jpg","argon_page_background_dark_url":"https://www.hillks.com/wp-content/uploads/2025/04/GRJ3708-scaled.jpg","argon_page_background_opacity":"0.9","argon_sidebar_banner_title":"慎独","argon_sidebar_banner_subtitle":"行则必至,做则必成。","argon_sidebar_auther_name":"敬远","argon_sidebar_auther_image":"https://www.hillks.com/wp-content/uploads/2025/04/微信图片_20250331222917-scaled.jpg","argon_sidebar_author_description":"","argon_sidebar_announcement":"","argon_fab_show_settings_button":"false","argon_fab_show_darkmode_button":"true","argon_fab_show_gotocomment_button":"false","argon_seo_description":"网站描述 (Description Meta 标签)","argon_seo_keywords":"搜索引擎关键词(Keywords Meta 标签)","argon_article_meta":"time|categories|author","argon_show_readingtime":"true","argon_reading_speed":"300","argon_reading_speed_en":"80","argon_reading_speed_code":"10","argon_show_thumbnail_in_banner_in_content_page":"false","argon_first_image_as_thumbnail_by_default":"false","argon_reference_list_title":"参考","argon_show_sharebtn":"true","argon_show_headindex_number":"false","argon_donate_qrcode_url":"","argon_additional_content_after_post":"本文由%author%撰写","argon_related_post":"category,tag","argon_related_post_sort_orderby":"date","argon_related_post_sort_order":"DESC","argon_related_post_limit":"4","argon_article_header_style":"article-header-style-2","argon_outdated_info_time_type":"createdtime","argon_outdated_info_days":"3","argon_outdated_info_tip_type":"inpost","argon_outdated_info_tip_content":"本文最后更新于%post_date_delta% 天前,其中的信息可能已经过时,如有错误请发送邮件到JerryGui@hillks.com","argon_archives_timeline_show_month":"true","argon_archives_timeline_url":"https://www.hillks.com/index.php/guidang/","argon_footer_html":"<style>\n /* 核心样式 */\n .github-badge {\n display: inline-block;\n border-radius: 4px;\n text-shadow: none;\n font-size: 13.1px;\n color: #fff;\n line-height: 15px;\n margin-bottom: 5px;\n font-family: \"Open Sans\", sans-serif;\n }\n .github-badge .badge-subject {\n display: inline-block;\n background-color: #4d4d4d;\n padding: 4px 4px 4px 6px;\n border-top-left-radius: 4px;\n border-bottom-left-radius: 4px;\n font-family: \"Open Sans\", sans-serif;\n }\n .github-badge .badge-value {\n display: inline-block;\n padding: 4px 6px 4px 4px;\n border-top-right-radius: 4px;\n border-bottom-right-radius: 4px;\n font-family: \"Open Sans\", sans-serif;\n }\n .github-badge-big {\n display: inline-block;\n border-radius: 6px;\n text-shadow: none;\n font-size: 14.1px;\n color: #fff;\n line-height: 18px;\n margin-bottom: 7px;\n }\n .github-badge-big .badge-subject {\n display: inline-block;\n background-color: #4d4d4d;\n padding: 4px 4px 4px 6px;\n border-top-left-radius: 4px;\n border-bottom-left-radius: 4px;\n }\n .github-badge-big .badge-value {\n display: inline-block;\n padding: 4px 6px 4px 4px;\n border-top-right-radius: 4px;\n border-bottom-right-radius: 4px;\n }\n .bg-orange {\n background-color: #ec8a64 !important;\n }\n .bg-red {\n background-color: #cb7574 !important;\n }\n .bg-apricots {\n background-color: #f7c280 !important;\n }\n .bg-casein {\n background-color: #dfe291 !important;\n }\n .bg-shallots {\n background-color: #97c3c6 !important;\n }\n .bg-ogling {\n background-color: #95c7e0 !important;\n }\n .bg-haze {\n background-color: #9aaec7 !important;\n }\n .bg-mountain-terrier {\n background-color: #99a5cd !important;\n }\n </style>\n <div class=\"github-badge-big\">\n <span class=\"badge-subject\"><i class=\"fa fa-id-card\"></i> 备案号 </span>\n <span class=\"badge-value bg-orange\">\n <!-- 备案链接 -->\n <a href=\"https://beian.miit.gov.cn/\" target=\"_blank\" one-link-mark=\"yes\">苏ICP备2025168451号</a>\n <!--*<a href=\"https://www.beian.gov.cn/portal/index?token=e547b70c-fbe1-4c80-a4a2-857b17389a71\" target=\"_blank\"\n one-link-mark=\"yes\">\n 苏公安***</a>-->\n </span>\n </div>\n \n \n <div class=\"github-badge-big\">\n <span class=\"badge-subject\"><i class=\"fa fa-cloud\" aria-hidden=\"true\"></i> CDN</span>\n <span class=\"badge-value bg-shallots\">\n <!-- 又拍云链接 -->\n <a href=\"https://www.upyun.com/\" target=\"_blank\" one-link-mark=\"yes\">Upyun</a>\n </span>\n \n <span class=\"badge-subject\"><i class=\"fa fa-wordpress\"></i> Powered</span>\n <span class=\"badge-value bg-green\">\n <!-- wordpress链接 -->\n <a href=\"https://cn.wordpress.org/\" target=\"_blank\" one-link-mark=\"yes\">\n WordPress</a></span>\n </div>\n \n <div class=\"github-badge-big\">\n <span class=\"badge-subject\"><i class=\"fa fa-copyright\" aria-hidden=\"true\"></i>Copyright </span>\n <span class=\"badge-value bg-red\">2024-2025</i>\n <a href=\"https://www.hillks.com/\" target=\"_blank\" one-link-mark=\"yes\">@ 敬远\n </span>\n </script>\n </div>\n \n\t<!-- 运行时间 -->\n <div class=\"github-badge-big\">\n <span class=\"badge-subject\"><i class=\"fa fa-clock-o\"></i> Running Time</span><span\n class=\"badge-value bg-apricots\"><span id=\"blog_running_days\" class=\"odometer odometer-auto-theme\"></span>\n days\n <span id=\"blog_running_hours\" class=\"odometer odometer-auto-theme\"></span> H\n <span id=\"blog_running_mins\" class=\"odometer odometer-auto-theme\"></span> M\n <span id=\"blog_running_secs\" class=\"odometer odometer-auto-theme\"></span>S\n </span>\n <script no-pjax=\"\">\n var blog_running_days = document.getElementById(\"blog_running_days\");\n var blog_running_hours = document.getElementById(\"blog_running_hours\");\n var blog_running_mins = document.getElementById(\"blog_running_mins\");\n var blog_running_secs = document.getElementById(\"blog_running_secs\");\n function refresh_blog_running_time() {\n var time = new Date() - new Date(2025, 2, 31, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/\n var d = parseInt(time / 24 / 60 / 60 / 1000);\n var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);\n var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);\n var s = parseInt((time % (60 * 1000)) / 1000);\n blog_running_days.innerHTML = d;\n blog_running_hours.innerHTML = h;\n blog_running_mins.innerHTML = m;\n blog_running_secs.innerHTML = s;\n }\n refresh_blog_running_time();\n if (typeof bottomTimeIntervalHasSet == \"undefined\") {\n var bottomTimeIntervalHasSet = true;\n setInterval(function () {\n refresh_blog_running_time();\n }, 500);\n }\n </script> ","argon_enable_code_highlight":"true","argon_code_theme":"vs2015","argon_code_highlight_hide_linenumber":"true","argon_code_highlight_break_line":"false","argon_code_highlight_transparent_linenumber":"false","argon_math_render":"none","argon_mathjax_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml-full.js","argon_mathjax_v2_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@2.7.5/MathJax.js?config=TeX-AMS_HTML","argon_katex_cdn_url":"//cdn.jsdelivr.net/npm/katex@0.11.1/dist/","argon_enable_lazyload":"true","argon_lazyload_threshold":"800","argon_lazyload_effect":"fadeIn","argon_lazyload_loading_style":"1","argon_enable_fancybox":"true","argon_enable_zoomify":"false","argon_zoomify_duration":"200","argon_zoomify_easing":"cubic-bezier(0.4,0,0,1)","argon_zoomify_scale":"0.9","argon_enable_pangu":"article","argon_custom_html_head":"","argon_custom_html_foot":"<script>\n function hexToRgb(hex,op){\n let str = hex.slice(1);\n let arr;\n if (str.length === 3) arr = str.split('').map(d => parseInt(d.repeat(2), 16));\n else arr = [parseInt(str.slice(0, 2), 16), parseInt(str.slice(2, 4), 16), parseInt(str.slice(4, 6), 16)];\n return `rgb(${arr.join(', ')}, ${op})`;\n};\n \n let themeColorHex = getComputedStyle(document.documentElement).getPropertyValue('--themecolor').trim();\n let op1 = 0.6\n let themeColorRgb = hexToRgb(themeColorHex,op1);\n let themecolorGradient = getComputedStyle(document.documentElement).getPropertyValue('--themecolor-gradient')*\n document.documentElement.style.setProperty('--themecolor-gradient',themeColorRgb)\n \n let op2 = 0.8\n // 方法一:\n let colorTint92 = getComputedStyle(document.documentElement).getPropertyValue('--color-tint-92').trim();\n colorTint92 += ', '+op2;\n document.documentElement.style.setProperty('--color-tint-92',colorTint92)\n \n let op3 = 0.65\n let colorShade90 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-90').trim();\n colorShade90 += ', ' + op3;\n document.documentElement.style.setProperty('--color-shade-90',colorShade90)\n \n let op4 = 0.8\n let colorShade86 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-86').trim();\n colorShade86 += ', ' + op4;\n document.documentElement.style.setProperty('--color-shade-86',colorShade86)\n</script>","argon_enable_smoothscroll_type":"1_pulse","argon_enable_into_article_animation":"true","argon_disable_pjax_animation":"false","argon_comment_pagination_type":"page","argon_comment_emotion_keyboard":"true","argon_hide_name_email_site_input":"false","argon_comment_need_captcha":"true","argon_get_captcha_by_ajax":"false","argon_comment_allow_markdown":"true","argon_comment_allow_editing":"true","argon_comment_allow_privatemode":"true","argon_comment_allow_mailnotice":"true","argon_comment_mailnotice_checkbox_checked":true,"argon_comment_enable_qq_avatar":"true","argon_comment_avatar_vcenter":"false","argon_who_can_visit_comment_edit_history":"commentsender","argon_enable_comment_pinning":"true","argon_enable_comment_upvote":"true","argon_comment_ua":"platform,browser","argon_show_comment_parent_info":"true","argon_fold_long_comments":"true","argon_gravatar_cdn":"gravatar.pho.ink/avatar/","argon_text_gravatar":"true","argon_enable_search_filters":"true","argon_search_filters_type":"*post,*page,shuoshuo","argon_pjax_disabled":"false","argon_hide_categories":"","argon_enable_login_css":"true","argon_home_show_shuoshuo":"false","argon_fold_long_shuoshuo":"true","argon_enable_timezone_fix":"false","argon_hide_shortcode_in_preview":"true","argon_trim_words_count":"0","argon_enable_mobile_scale":"false","argon_disable_googlefont":"false","argon_disable_codeblock_style":"false","argon_update_source":"github","argon_hide_footer_author":"true"}3. 年度倒计时显示 (左侧栏)
在左侧栏里添加工具 —— 简码,复制一下代码粘贴进去
<div class="progress-wrapper" style="padding: 0">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext"></span>
<span id="yearprogress_progresstext_full"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-45px);
}
</style>4. 左侧作者栏
在额外 CSS 中加入以下代码:
4.1 作者名称
/* 作者名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 20px;
font-weight: bold;
color: #0077bE
}4.2 作者名称自动缩放
/* 作者名称自动缩放 */
#leftbar_overview_author_name {
background-position: center;
background-repeat: no-repeat;
background-size: cover;
overflow: hidden;
transition: transform 0.3s ease; /*变化速度*/
}
#leftbar_overview_author_name:hover {
transform: scale(1.2); /*缩放大小*/
filter: brightness(110%); /*调节亮度*/
}4.3 简介
/* 简介 */
#leftbar_overview_author_description {
font-size: 14px;
margin-top: -4px;
opacity: 0.8;
color:#7E79E2;
}4.4 头像缩放或亮暗
鼠标经过头像时自动缩放、高亮 / 暗
在 外观 — 自定义 — 额外CSS 中
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
box-shadow: 0 0 5px rgba(116, 8, 204, 0.3);
transition: transform 0.3s ease; /*变化速度*/
}
#leftbar_overview_author_image:hover {
transform: scale(1.2); /*缩放大小*/
filter: brightness(150%); /*调节亮度*/
}4.5 站点概览分隔线颜色修改
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}4.6 点击头像 / 名称跳转相关页
在后台 外观 –> 主题文件编辑器 处找到 边栏 (sidebar.php) 文件
1.点击头像跳转相关链接大约在127行,把<a>标签里的 url 换成自己的 url
<a href="https://www.hillks.com/index.php/about/">2.点击名称跳转相关链接
大约在129行,把<a>标签 里的 url 换成自己的 url
<a href="https://www.hillks.com/index.php/about/">5. 网页底部信息
点击后台主页,点击 argon 主题选项,右侧全局点击页脚,将以下代码复制进去:
5.1 CSS (样式表)
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>
5.2 HTML (底部信息)
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span>
<span class="badge-value bg-orange">
<!-- 备案链接 -->
<a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes">苏ICP备2025168451号</a>
<!--*<a href="https://www.beian.gov.cn/portal/index?token=e547b70c-fbe1-4c80-a4a2-857b17389a71" target="_blank"
one-link-mark="yes">
苏公安***</a>-->
</span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-cloud" aria-hidden="true"></i> CDN</span>
<span class="badge-value bg-shallots">
<!-- 又拍云链接 -->
<a href="https://www.upyun.com/" target="_blank" one-link-mark="yes">Upyun</a>
</span>
<span class="badge-subject"><i class="fa fa-wordpress"></i> Powered</span>
<span class="badge-value bg-green">
<!-- wordpress链接 -->
<a href="https://cn.wordpress.org/" target="_blank" one-link-mark="yes">
WordPress</a></span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-copyright" aria-hidden="true"></i>Copyright </span>
<span class="badge-value bg-red">2024-2025</i>
<a href="https://www.liveout.cn/" target="_blank" one-link-mark="yes">@ 敬远
</span>
</script>
</div>
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> Running Time</span><span
class="badge-value bg-apricots"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
days
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> H
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> M
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>S
</span>5.3 JavaScript(网站运行时间脚本)
注意:new Date (year, month, date, hrs, min, sec) 按给定的参数创建 日期对象
其中 month 的值域为 0~11,0 代表 1 月,11 表代表 12 月;所以你输入的月份需要为自己真正月份的前一个月
<script no-pjax="">
var blog_running_days = document.getElementById("blog_running_days");
var blog_running_hours = document.getElementById("blog_running_hours");
var blog_running_mins = document.getElementById("blog_running_mins");
var blog_running_secs = document.getElementById("blog_running_secs");
function refresh_blog_running_time() {
var time = new Date() - new Date(2025, 2, 31, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/
var d = parseInt(time / 24 / 60 / 60 / 1000);
var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);
var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);
var s = parseInt((time % (60 * 1000)) / 1000);
blog_running_days.innerHTML = d;
blog_running_hours.innerHTML = h;
blog_running_mins.innerHTML = m;
blog_running_secs.innerHTML = s;
}
refresh_blog_running_time();
if (typeof bottomTimeIntervalHasSet == "undefined") {
var bottomTimeIntervalHasSet = true;
setInterval(function () {
refresh_blog_running_time();
}, 500);
}
</script>6. 根据主题自动透明
添加到 页尾脚本 里,根据主题色自动透明,透明度可以在 op1、op2、op3….. 那里设置
<script>
function hexToRgb(hex,op){
let str = hex.slice(1);
let arr;
if (str.length === 3) arr = str.split('').map(d => parseInt(d.repeat(2), 16));
else arr = [parseInt(str.slice(0, 2), 16), parseInt(str.slice(2, 4), 16), parseInt(str.slice(4, 6), 16)];
return `rgb(${arr.join(', ')}, ${op})`;
};
let themeColorHex = getComputedStyle(document.documentElement).getPropertyValue('--themecolor').trim();
let op1 = 0.6
let themeColorRgb = hexToRgb(themeColorHex,op1);
let themecolorGradient = getComputedStyle(document.documentElement).getPropertyValue('--themecolor-gradient')*
document.documentElement.style.setProperty('--themecolor-gradient',themeColorRgb)
let op2 = 0.8
let colorTint92 = getComputedStyle(document.documentElement).getPropertyValue('--color-tint-92').trim();
colorTint92 += ', '+op2;
document.documentElement.style.setProperty('--color-tint-92',colorTint92)
let op3 = 0.65
let colorShade90 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-90').trim();
colorShade90 += ', ' + op3;
document.documentElement.style.setProperty('--color-shade-90',colorShade90)
let op4 = 0.8
let colorShade86 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-86').trim();
colorShade86 += ', ' + op4;
document.documentElement.style.setProperty('--color-shade-86',colorShade86)
</script>7. 更换字体
字体可以在字体天下、100font等网站里免费下载。通过转换网站获得woff2格式文件。你可以上传到网站根目录或者某个CDN里,然后添加下列额外CSS(具体方法见下):
在 外观 — 自定义 — 额外CSS 中
ps: 字体链接需要上传到云端调用才能生效(下面字体已经失效)
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
@font-face{
font-family:Jerry;
src:url(https://https://192.168.1.101:8888/dfasdf123sd.woff2) format('woff2');
}
body{
font-family: Arial, 'Jerry', Georgia, -apple-system, 'Nimbus Roman No9 L', 'PingFang SC', 'Hiragino Sans GB', 'Noto Serif SC', 'Microsoft Yahei', 'WenQuanYi Micro Hei', 'ST Heiti', sans-serif;
}
/*横幅字体大小*/
.banner-title {
font-size: 2.5em;
}
.banner-subtitle{
font-size: 28px;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*文章标题字体大小*/
.post-title {
font-size: 25px;
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.25rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem;
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem;
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem;
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem;
}
/* 公告居中 */
.leftbar-announcement-title {
font-size: 20px;
/* text-align: center; */
color: #00FFFF;
}
.leftbar-announcement-content {
font-size: 15px;
line-height: 1.8;
padding-top: 8px;
opacity: 0.8;
/* text-align: center; */
color:#00FFFF;
}
/* 一言居中 */
.leftbar-banner-title {
font-size: 20px;
display: block;
text-align: center;
opacity: 0.8;
}
/* 个性签名居中 */
.leftbar-banner-subtitle {
margin-top: 15px;
margin-bottom: 8px;
font-size: 13px;
opacity: 0.8;
display: block;
text-align: center;
}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863;
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%;
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
.tab-content{
padding:10px 0px 0px 0px !important;
}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {margin:0;}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单放大*/
/*这里也可以设置刚刚我们设置的btfFont字体。试试看!*/
.navbar-nav .nav-link {
font-size: 1rem;
font-family: Arial, 'Jerry';
}
.navbar-brand {
font-family: Arial, 'Jerry';
font-size: 1.2rem;
margin-right: 1.0rem;
padding-bottom: 0.2rem;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*菜单大小*/
.nav-link-inner--text {
font-size: 1.25em;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.8rem;
height: 1.8rem;
}
/*菜单间距*/
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 1.4em;
padding-left: 1.4em;
}
/*隐藏wp-SEO插件带来的线条阴影(不一定要装)*/
*[style='position: relative; z-index: 99998;'] {
display: none;
}
/* Github卡片样式*/
.github-info-card-header a {
/*Github卡片抬头颜色*/
color: black !important;
font-size: 1.5rem;
}
.github-info-card {
/*Github卡片文字(非链接)*/
font-size: 1rem;
color: black !important;
}
.github-info-card.github-info-card-full.card.shadow-sm {
/*Github卡片背景色*/
background-color: rgba(var(--themecolor-rgbstr), 0.1) !important;
}
/* 左侧栏外观CSS */
/* 头像 */
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
transition: transform 0.3s ease;
}
/* 头像亮暗 */
#leftbar_overview_author_image:hover {
transform: scale(1.23);
filter: brightness(150%);
}
/* 名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 18px;
color:#00FFFF;
}
/* 简介 */
#leftbar_overview_author_description {
font-size: 14px;
margin-top: -4px;
opacity: 0.8;
color:#c21f30;
}
/* 标题,链接等 */
a, .btn-neutral {
color:#AF7AC5;
}
/* 页脚透明 */
#footer {
background: var(--themecolor-gradient);
color: #fff;
width: 100%;
float: right;
margin-bottom: 25px;
text-align: center;
padding: 25px 20px;
line-height: 1.8;
transition: none;
opacity: 0.6;
}8. 背景虚化
对于某些小伙伴来说,看文章时过于清晰的背景图片可能会导致注意力分散,这时他们需要背景虚化。只要在 footer.php 里添加
<!--滚动模糊-->
<script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.3) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before, #content.scrolled::after {
filter: blur(6px); /*数字越大虚化越明显*/
transform: scale(1.02); /*数字越大背景放大越明显*/
}
#content::before, #content::after {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}
</style>9. 网站标题字体彩色霓虹效果
@keyframes ColdLight {
0%{
background-position: 0%;
}
100%{
background-position: 200%;
}
}
.banner-title{
position: absolute;
background: linear-gradient(120deg, #0077BE, #00BF89, #0000BF, #00B6BF, #003DBF, #0077BE);
background-size:200%;
animation: ColdLight 8s linear infinite;
color:transparent !important;
-webkit-background-clip: text;
font-weight: bold;
}
.banner-title::before {
content: '';
position: absolute;
top: 0;
left: 50%;
bottom: 0;
right: 0;
transform:translatex(-50%);
max-width:500px;
z-index: -100;
background:white;
filter: blur(30px);
opacity: 0.5;
}
.banner-title .banner-title-inner{
position:relative;
background:inherit;
}
.banner-title .banner-subtitle{
position:relative;
background:inherit;
}10. banner 下方小箭头滚动效果
- 打开 外观 — 主题文件编辑器
- 在右侧 主题文件 处找到 header.php 文件
- 在第 439 行找到:
<div class="cover-scroll-down">删除这段代码并添加:
<i class="fa fa-angle-down" aria-hidden="true" id="pointer1"></i>
<i class="fa fa-angle-down" aria-hidden="true" id="pointer2"></i>
<i class="fa fa-angle-down" aria-hidden="true" id="pointer3"></i>自定义 — 额外 css 添加如下代码:
@keyframes up-down-move {
0% {
opacity:0;
transform:translate(-50%,-150px);
}
50% {
opacity:1;
transform:translate(-50%,-130px);
}
100% {
opacity:0;
transform:translate(-50%,-110px);
}
}
.cover-scroll-down .fa-angle-down{
font-size: 3rem;
text-shadow: 0px 0px 8px #0077be;
position:absolute;
transform: translate(-50%,-80px);
opacity:0;
}
.cover-scroll-down #pointer1{
animation: up-down-move 3s linear infinite;
}
.cover-scroll-down #pointer2{
animation: up-down-move 3s 1s linear infinite;
}
.cover-scroll-down #pointer3{
animation: up-down-move 3s 2s linear infinite;
}11. 悼念色
遇到国家重要人物逝世、抗战纪念日等重大时点,为了表示悲悼,很多网站会选择全黑白的配色。
只需要在 额外CSS 的最底部(否则容易和其它CSS代码冲突)添加下列代码即可:
/*网站黑白色(悼念)*/
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}12. 插件
12.1 网站访问数据 (左侧栏)
- 进入 WordPress,点击插件,搜索并且下载 Wp Statistics
- 外观 — 小工具 — 站点额外内容 — 小工具 — 统计
13. 代码备份
这里备份一波,以免主题更新等不可抗力将代码搞掉了。
13.1 自定义 — 额外的CSS
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
box-shadow: 0 0 5px rgba(116, 8, 204, 0.3);
transition: transform 0.3s ease; /*变化速度*/
}
#leftbar_overview_author_image:hover {
transform: scale(1.2); /*缩放大小*/
filter: brightness(150%); /*调节亮度*/
}
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
@font-face{
font-family:Jerry;
src:url(https://120.26.134.131:18888/down/6qilQCQhObqb.woff2) format('woff2');
}
body{
font-family: Arial, 'Jerry', Georgia, -apple-system, 'Nimbus Roman No9 L', 'PingFang SC', 'Hiragino Sans GB', 'Noto Serif SC', 'Microsoft Yahei', 'WenQuanYi Micro Hei', 'ST Heiti', sans-serif;
}
/*横幅字体大小*/
.banner-title {
font-size: 2.5em;
}
.banner-subtitle{
font-size: 28px;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*文章标题字体大小*/
.post-title {
font-size: 25px;
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.25rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem;
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem;
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem;
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem;
}
/* 公告居中 */
.leftbar-announcement-title {
font-size: 20px;
/* text-align: center; */
color: #00FFFF;
}
.leftbar-announcement-content {
font-size: 15px;
line-height: 1.8;
padding-top: 8px;
opacity: 0.8;
/* text-align: center; */
color:#00FFFF;
}
/* 一言居中 */
.leftbar-banner-title {
font-size: 20px;
display: block;
text-align: center;
opacity: 0.8;
}
/* 个性签名居中 */
.leftbar-banner-subtitle {
margin-top: 15px;
margin-bottom: 8px;
font-size: 13px;
opacity: 0.8;
display: block;
text-align: center;
}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863;
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%;
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
.tab-content{
padding:10px 0px 0px 0px !important;
}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {margin:0;}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单放大*/
/*这里也可以设置刚刚我们设置的btfFont字体。试试看!*/
.navbar-nav .nav-link {
font-size: 1rem;
font-family: Arial, 'Jerry';
}
.navbar-brand {
font-family: Arial, 'Jerry';
font-size: 1.2rem;
margin-right: 1.0rem;
padding-bottom: 0.2rem;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*菜单大小*/
.nav-link-inner--text {
font-size: 1.25em;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.8rem;
height: 1.8rem;
}
/*菜单间距*/
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 1.4em;
padding-left: 1.4em;
}
/*隐藏wp-SEO插件带来的线条阴影(不一定要装)*/
*[style='position: relative; z-index: 99998;'] {
display: none;
}
/* Github卡片样式*/
.github-info-card-header a {
/*Github卡片抬头颜色*/
color: black !important;
font-size: 1.5rem;
}
.github-info-card {
/*Github卡片文字(非链接)*/
font-size: 1rem;
color: black !important;
}
.github-info-card.github-info-card-full.card.shadow-sm {
/*Github卡片背景色*/
background-color: rgba(var(--themecolor-rgbstr), 0.1) !important;
}
/* 左侧栏外观CSS */
/* 头像 */
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
transition: transform 0.3s ease;
}
/* 头像亮暗 */
#leftbar_overview_author_image:hover {
transform: scale(1.23);
filter: brightness(150%);
}
/* 名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 18px;
color:#00FFFF;
}
/* 简介 */
#leftbar_overview_author_description {
font-size: 14px;
margin-top: -4px;
opacity: 0.8;
color:#c21f30;
}
/* 标题,链接等 */
a, .btn-neutral {
color:#AF7AC5;
}
/* 页脚透明 */
#footer {
background: var(--themecolor-gradient);
color: #fff;
width: 100%;
float: right;
margin-bottom: 25px;
text-align: center;
padding: 25px 20px;
line-height: 1.8;
transition: none;
opacity: 0.6;
}
@keyframes ColdLight {
0%{
background-position: 0%;
}
100%{
background-position: 200%;
}
}
.banner-title{
position: absolute;
background: linear-gradient(120deg, #D25EF0, #E3BAEE, #5045DB, #987CFA, #D25EF0);
background-size:200%;
animation: ColdLight 8s linear infinite;
color:transparent !important;
-webkit-background-clip: text;
font-weight: bold;
}
.banner-title::before {
content: '';
position: absolute;
top: 0;
left: 50%;
bottom: 0;
right: 0;
transform:translatex(-50%);
max-width:500px;
z-index: -100;
background:white;
filter: blur(30px);
opacity: 0.5;
}
.banner-title .banner-title-inner{
position:relative;
background:inherit;
}
.banner-title .banner-subtitle{
position:relative;
background:inherit;
}
@keyframes up-down-move {
0% {
opacity:0;
transform:translate(-50%,-150px);
}
50% {
opacity:1;
transform:translate(-50%,-130px);
}
100% {
opacity:0;
transform:translate(-50%,-110px);
}
}
.cover-scroll-down .fa-angle-down{
font-size: 3rem;
text-shadow: 0px 0px 8px #0077be;
position:absolute;
transform: translate(-50%,-80px);
opacity:0;
}
.cover-scroll-down #pointer1{
animation: up-down-move 3s linear infinite;
}
.cover-scroll-down #pointer2{
animation: up-down-move 3s 1s linear infinite;
}
.cover-scroll-down #pointer3{
animation: up-down-move 3s 2s linear infinite;
}
/* 作者名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 20px;
font-weight: bold;
color: #0077bE
}13.2 我的 footer.php代码
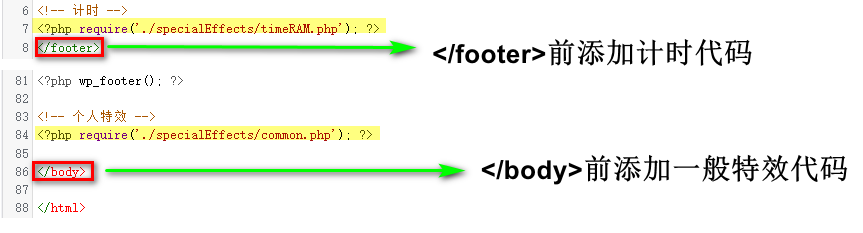
这里参考博主Bensz将footer分为俩个部分:

13.2.1 </footer>代码
<footer id="footer" class="site-footer card shadow-sm border-0">
<?php
echo get_option('argon_footer_html');
?>
<div>Theme <a href="https://github.com/solstice23/argon-theme" target="_blank"><strong>Argon</strong></a>
<?php if (get_option('argon_hide_footer_author') != 'true') {echo " By solstice23"; }?>
</div>
</footer>13.2.2 </body>代码
</main>
</div>
</div>
<script src="<?php echo $GLOBALS['assets_path']; ?>/argontheme.js?v<?php echo $GLOBALS['theme_version']; ?>"></script>
<?php if (get_option('argon_math_render') == 'mathjax3') { /*Mathjax V3*/?>
<script>
window.MathJax = {
tex: {
inlineMath: [["$", "$"], ["\\\\(", "\\\\)"]],
displayMath: [['$$', '$$']],
processEscapes: true,
packages: { '[+]': ['noerrors'] }
},
options: {
skipHtmlTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code'],
ignoreHtmlClass: 'tex2jax_ignore',
processHtmlClass: 'tex2jax_process'
},
loader: {
load: ['[tex]/noerrors']
}
};
</script>
<script
src="<?php echo get_option('argon_mathjax_cdn_url') == '' ? '//cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml-full.js' : get_option('argon_mathjax_cdn_url'); ?>"
id="MathJax-script" async></script>
<?php }?>
<?php if (get_option('argon_math_render') == 'mathjax2') { /*Mathjax V2*/?>
<script type="text/x-mathjax-config" id="mathjax_v2_script">
MathJax.Hub.Config({
messageStyle: "none",
tex2jax: {
inlineMath: [["$", "$"], ["\\\\(", "\\\\)"]],
displayMath: [['$$','$$']],
processEscapes: true,
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code']
},
menuSettings: {
zoom: "Hover",
zscale: "200%"
},
"HTML-CSS": {
showMathMenu: "false"
}
});
</script>
<script
src="<?php echo get_option('argon_mathjax_v2_cdn_url') == '' ? '//cdn.jsdelivr.net/npm/mathjax@2.7.5/MathJax.js?config=TeX-AMS_HTML' : get_option('argon_mathjax_v2_cdn_url'); ?>"></script>
<?php }?>
<?php if (get_option('argon_math_render') == 'katex') { /*Katex*/?>
<link rel="stylesheet"
href="<?php echo get_option('argon_katex_cdn_url') == '' ? '//cdn.jsdelivr.net/npm/katex@0.11.1/dist/' : get_option('argon_katex_cdn_url'); ?>katex.min.css">
<script
src="<?php echo get_option('argon_katex_cdn_url') == '' ? '//cdn.jsdelivr.net/npm/katex@0.11.1/dist/' : get_option('argon_katex_cdn_url'); ?>katex.min.js"></script>
<script
src="<?php echo get_option('argon_katex_cdn_url') == '' ? '//cdn.jsdelivr.net/npm/katex@0.11.1/dist/' : get_option('argon_katex_cdn_url'); ?>contrib/auto-render.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
renderMathInElement(document.body, {
delimiters: [
{ left: "$$", right: "$$", display: true },
{ left: "$", right: "$", display: false },
{ left: "\\(", right: "\\)", display: false }
]
});
});
</script>
<?php }?>
<?php if (get_option('argon_enable_code_highlight') == 'true') { /*Highlight.js*/?>
<link rel="stylesheet"
href="<?php echo $GLOBALS['assets_path']; ?>/assets/vendor/highlight/styles/<?php echo get_option('argon_code_theme') == '' ? 'vs2015' : get_option('argon_code_theme'); ?>.css">
<?php }?>
</div>
</div>
<?php
wp_enqueue_script("argonjs", $GLOBALS['assets_path'] . "/assets/js/argon.min.js", null, $GLOBALS['theme_version'], true);
?>
<?php wp_footer(); ?>
</body>
<?php echo get_option('argon_custom_html_foot'); ?>
</html>
<!--滚动模糊-->
<script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.3) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before,
#content.scrolled::after {
filter: blur(6px);
/*数字越大虚化越明显*/
transform: scale(1.02);
/*数字越大背景放大越明显*/
}
#content::before,
#content::after {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}
</style>